How to write better image ALT attributes
 Posted: 5 May 2023 by: Leeroy Lugg.
Twitter /
Facebook /
WhatsApp /
Mail
Posted: 5 May 2023 by: Leeroy Lugg.
Twitter /
Facebook /
WhatsApp /
Mail
give or take.
Improve accessibility and SEO with better Alt attributes
This is a follow up to a previous related post
Writing good alternative text (ALT attributes) for your photos/images is essential for web accessibility, usability and search engine optimisation. Here are a few guidelines that can help you write a better ALT attribute:
- Try to be descriptive: Take the time to write a short, accurate description of your image. Consider the purpose of the image, the information it conveys and why you have chosen it over others.
- Give the image plenty of context: Describe the content and function of the image within the context of the surrounding page copy. Think about how the image supports the overall purpose of your page.
- Keep things simple: ALT attributes should be concise. Aim for a few words or a short phrase that conveys the essential information. Don't write an essay!
- Avoid generic introductions: Instead of starting with generic phrases like "image of" or "photo of," focus on describing the specific subject or content of the image.
- Think carefully about your keywords: Do include relevant keywords that describe the image, but do not try to trick Google by using lots of spammy keywords. Keep things simple and meaningful.
- Try and avoid vague or ambiguous language: Provide specific details instead of using generic phrases or ambiguous language. Be precise about the content, composition, or purpose of the image.
- Adapt for complex images: This can be a little tricky, but for complex images like charts or infographics, provide a concise summary of the information presented in the image.
- Consider adaptive technology: Remember that ALT attributes are primarily used by screen readers to convey information to visually impaired users. Ensure your descriptions are clear and informative.
- Test your ALT attributes: After writing your ALT attributes, test them by disabling images in your browser or using browser plugins to verify if they provide meaningful information about the images.
How to add an ALT attribute via your CMS
Depending on your CMS there may be various ways to add an ALT attribute to your image. If you are using ProcessWire you can follow these steps.
Option 1: Image placed into the body field.
- After logging into the CMS, navigate to the page that displays the image in question.
- Find the image in your body field and double click it.
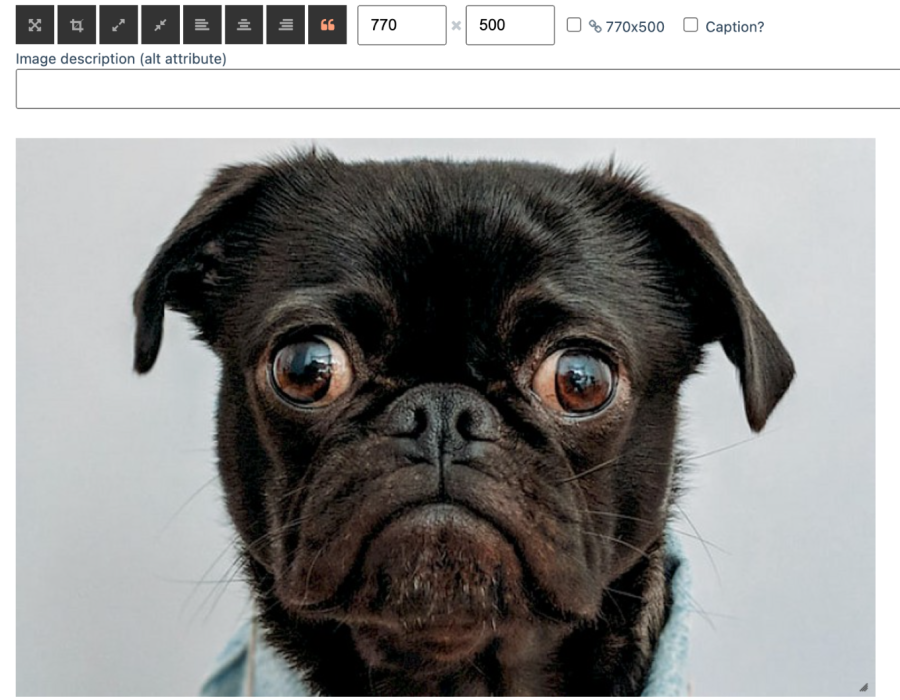
- The image will be displayed in a new window (see screen shot #1 above).
- Click the inverted comma icon and a field will be revealed, enter your ALT attribute.
Option 2: Image located in a dedicated image-field.
- After logging into the CMS, navigate to the page with a specific field that displays the image in question.
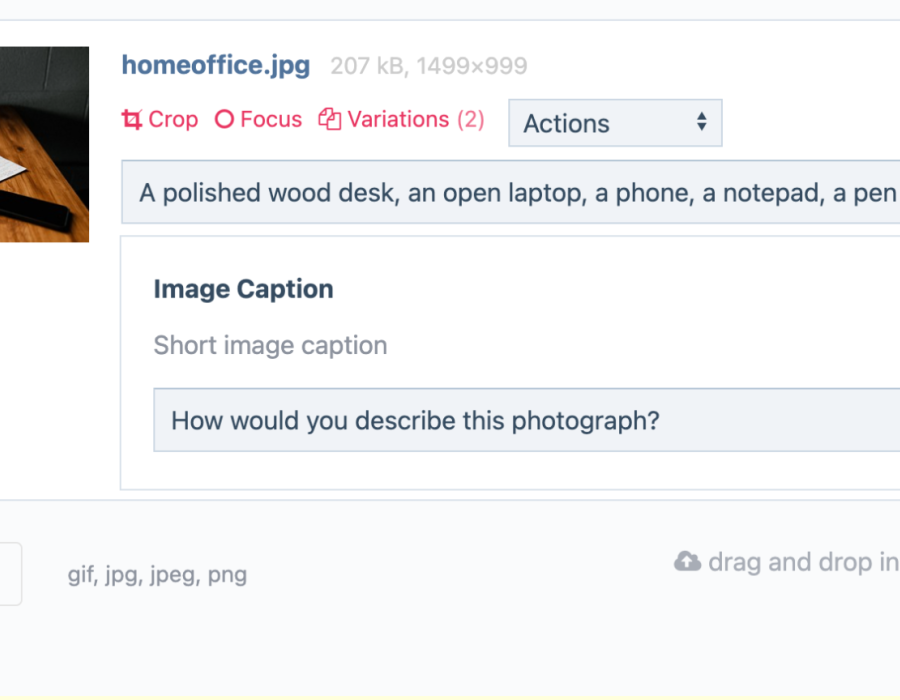
- Write your ALT text in the 'Description' field (see screen shot #2 above).
- Note: depending on your set-up, you may also see an Image Caption field. This field is often optional.
Option 3: Add the ALT attribute right after upload
- After logging into the CMS, navigate to the image upload field and upload your image to the CMS.
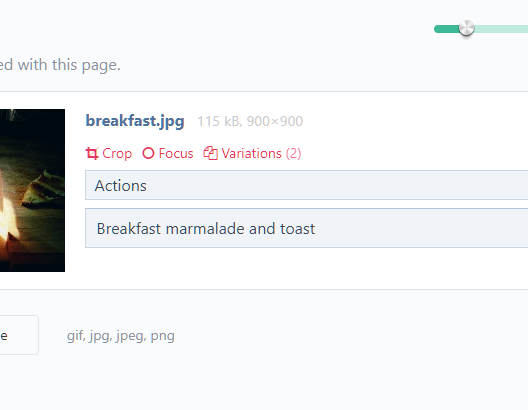
- After successfully uploading your image, fill in the corresponding image description field.
- Note: if you do not see the description field, click the last red button (near the slider) to toggle image views (see screen shot #3 above).
Summary
Remember, the primary goal is to provide alternative text that accurately describes the image or photo's purpose. If you follow these suggestions, you can create better ALT attributes that will in turn enhance accessibility, improve user experience and help with SEO.
Comments are closed on this post.