
The importance of page headings
 Posted: 12 May 2020 by: Leeroy Lugg.
Facebook /
WhatsApp /
Bluesky /
Mail
Posted: 12 May 2020 by: Leeroy Lugg.
Facebook /
WhatsApp /
Bluesky /
Mail
give or take.
We often come across websites where site editors have either forgotten or chosen not to use a heading on a page. Or sometimes the page may look like it has a heading, however it's really just a styled paragraph tag, made large and bold.
The importance of using real headings
Most of the time, the first heading on your page needs to be H1, i.e. heading size one (not a paragraph styled large and bold).
H1 is one of the most important elements of your page, it serves as the primary document heading and indicates to your visitors the topic, intention or purpose of the page. It's typically placed near the top of the page providing a clear and concise summary. On this page, the H1 heading is located within the masthead banner, next to the page summary.
Headings improve SEO
Using an H1 heading is important for a number of reasons. First, it helps search engines understand what the page is about and improve its visibility in search results. When search engines crawl a website, they use the H1 heading to determine the page's main topic and content. If your page in not appearing high in search engine results, it might be because of a poorly written on non-existent heading.
Headings are great for improving accessibility
The H1 heading is very important for website accessibility. Screen readers and other assistive technologies use the H1 heading to identify the main content of a page and provide context for users with disabilities. Imagine listening to the page being read out to you, the headings and spoken emphasis will give additional helpful context.
Page Structure
Finally, the H1 heading is important for the overall structure and organisation of your page. It helps users navigate your content and understand the hierarchy of headings and subheadings on the page.
How do I create an H1?
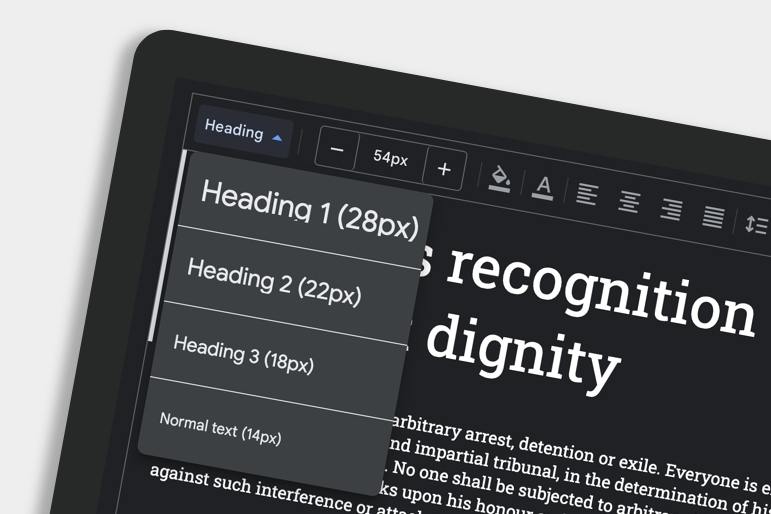
If you are the website editor making a H1 heading is normally very easy. Most of the time it's simply a case of logging into your CMS, finding the page in question and then highlighting your text and choosing H1 from the toolbar.
To summarise
Overall, using a well-structured H1 heading is essential for creating a user-friendly, accessible, and search engine optimised webpage, H1 headings carry great value. Try to use them.
Comments are closed on this post.
